Hexo-绕过渲染
1 Hexo 渲染
  在Hexo部署时会默认渲染source下的所有html页面,但有时候想在Hexo博客上单独自定义html页面或README.md时,却不希望被Hexo渲染。因此对某个文件或者目录进行排除渲染是非常必要的。
2 方法一:font matter
Hexo新建网站页面,然后将你的代码直接写入 index.md 中
在 Front matter 中添加 layout: false,此方法适用于单一的纯HTMLCSS 页面。
1 | --- |
3 方法二:skip render
在博客根目录下的 _config.yml,找到 skip_render,大概在32行左右,写入你想要的跳过渲染的路径,注意缩进和空格。
1 | # 指定目录跳过hexo渲染 |
注释:
tools/*表示在目录source/fireworks下的文件全部跳过渲染,tools/**表示在博客根目录source/tools/文件夹下的文件全部跳过渲染(例如页面的 js、css 在另一个文件夹中)。
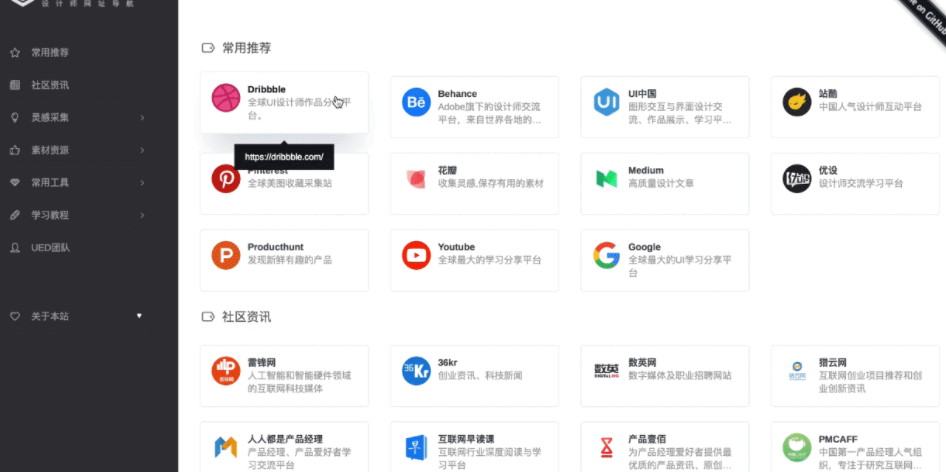
4 案例:webstack 导航
webstack是一个纯静态的网址导航网站,内容均由viggo收集并整理。项目基于bootstrap前端框架开发。
在博客根目录 source/下新建tools,然后新建index.html,将webstack网页源码全选复制粘贴到里面。
然后打开博客根目录下配置文件_config.yml,找到skip_render,做如下修改:
1 | skip_render: |
最后执行hexo clean和hexo s -g 本地预览,检查无误后hexo g -d部署到服务器上即可。
注:此文是本人在大佬的基础上进行修改,如有侵犯联系我删除。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 思想加油站!
评论
WalineLivere